@ 시각 정형 모델
- 시각정형모델은 각각의 요소가 박스모델에 근거하여 생성한 박스를 어떻게 표시하고 어떻게 배치하는지 규정한 것이다.- CSS에서는 박스의 위치나 크기를 '포함 블록'이라는 사각형 박스를 근거로 결정한다. 구체적으로 부모 요소의 포함 불록을 기준으로 자식 요소의 배치를 결정한다.
- 박스의 종류는 '블록박스'와 '인라인박스'가 있다 또 특수 박스의 대표적 예로 '콤팩트박스'와 '런인박스'가 있다.
# 블록박스와 인라인 박스
- 블록박스는 h1~h6요소나 p요소, blockquote 요소, address 요소, div 요소 등 블록 레벨 요소의 표시를 위한 포맷이다. 따라서 블록 레벨 요소는 자동적으로 블록박스를 생성하여 표시된다.- 인라인박스는 a요소나 img 요소, em요소, strong 요소, span요소등 인라인 요소의 표시를 위한 포맷이다. 인라인 요소는 자동적으로 인라인 박스를 생성하여 표시된다.
- 인라인 박스는 부모 요소의 포함블록에 집어넣는 형태로 배치되어 자동적으로 줄이 바뀌며 복수의 '행'을 생성한다.
<div>
어떤 텍스트
<p>단락으로 정의된 텍스트</p>
어떤 텍스트
</div>
- div요소는 블록박스를 생성하며 거기에 다시 div 요소 안에 p요소가 블록박스를 생성한다. div 요소 안에는 인라인박스와 블록박스가 섞여 있는 것처럼 보이지만 CSS에서는 포맷 간소화를 위해 '어떤 텍스트'부분도 블록박스로 취급된다. [익명의 블록박스]
<p>어떤 텍스트<em>강조한 텍스트</em>어떤 텍스트</p>
- p요소는 블록박스를 생성하고 거기에 다시 p요소 안에 em요소가 인라인박스를 생성하고 있다. '어떤 텍스트'의 부분은 인라인 요소와 아무런 관계 없지만 인라인박스로 취급된다.[익명 인라인박스]
- 익명 블록박스와 익명 인라인박스는 이들을 포함하는 익명이 아닌 박스로부터 상속 가능한 속성을 상속한다.
- 예컨대 앞서 제시한 익명블록박스는 div 요소로부터, 익명 인라인박스는 p요소로부터 속성을 상속한다. 상속성 없는 속성에는 기본값이 적용된다.
- display 속성을 사용하면 임의의 요소를 블록박스 또는 인라인박스로 생성할 수 있다.
# 콤팩트박스와 런인박스
- 콤팩트박스는 해당 요소가 뒤따라 오는 블록박스의 여백에 포함될 때 그 요소를 여백에 있는 인라인박스로서 표시하기 위한 포맷이다. 여백에 전부 들어갈 수 없으면 독립된 블록박스로 표시된다. 즉 내용의 양에 맞춰 인라인박스로 표시할지 블록박스로 표시할지를 자동적으로 전환하는 타입의 박스이다. dt{display : compact; font-weight: bold; }
dd{margin-left: 6em }
<dt>
<dt>브라우저</dt>
<dd>사용자에이전트 항목을 참조</dd>
<dt>오쏘링 툴(authoring tool)</dt>
<dd>웹에 공개되는 콘텐츠의 제작에 사용되는 소프트웨어</dd>
</dt>
- dt 요소가 뒤에 계속되는 dd 요소의 여백에 들어가면 그 여백 안에서 인라인박스로 표시되고 여백에 들어가지 못하면 블록 박스로 표시된다.
- 런인박스(run-in box)는 그 요소 뒤에 블록박스가 계속될 때 뒤따르는 블록박스 안의 인라인박스로 표시하기 위한 포맷이다. 그렇지 않은 때에는 독립적인 블록박스로 표시된다.
- 콤팩트박스와 달리 내용의 양에 따라 인라인박스.블록박스 여부가 결정되지 않는다.
h3{ display:run-in;}
<h3> 접근성에 대해서 </h3>
<p> 여기에서는 접근성의 중요포인트를 설명한다. </p>
*compact, run-in 모두 Opera 만 지원
1. 표시방법 (display 속성)
- block : 그 요소를 블록박스로 만든다.
- inline : 그 요소를 한 개 이상의 인라인 박스로 만든다.
- list-item : li요소와 같이 블록박스와 목록항목의 인라인박스로 만든다.
- run-in : 그 요소를 런인박스로 만든다.
- compact[CSS2.1 권고후보에서는 삭제] : 그 요소를 콤팩트박스로 만든다.
- marker[CSS2.1 권고후보에서는 삭제] : 그 요소의 전후에 생성된 내용을 마커로 정의한다.
- none : 그 요소의 박스를 생성하지 않고, 자식 요소에도 박스를 만들지 않는다. 따라서 그 요소는 시각적으로 표시되지 않는다.
- Inline-block[CSS2.1 권고후보에서는 추가] : 그 요소는 블록박스로 만들지만 그 자체는 치환 요소같이 하나의 인라인박스로 배치된다. 즉 내용은 블록박스로 배치되지만 요소는 인라인의 치환 요소로서 배치된다.
- 이 값들 중에 CSS1에도 정의된 'inline' 'block' 'list-item' 'none' 에는 많은 브라우저가 지원하지만 그 밖의 값에는 대부분의 브라우저가 지원하지 않는다. 따라서 네 가지 값 중에서 지정하는 것이 안전하다.
2. 배치방법과 위치(postion, top,right,bottom,left 속성)
- static : 보통의 배치를 의미한다. 그 요소 본래의 박스를 생성하여 배치한다.
- relative : 상태배치를 의미한다. 그 요소 본래의 박스를 생성하여 배치되지만 본래의 위치에서 상대적으로 이동되어 위치한다. 이동거리는 top, right, bottom, left의 각 속성으로 지정한다. 뒤에 계속되는 요소의 박스는 이 박스가 본래 위치에서 이동되지 않은 것으로 여긴다.
- absolute : 절대위치를 의미한다. 그 요소의 박스의 위치(와 크기)는 top, right, bottom, left의 각 속성으로 지정한다. 그 값이 적용되는 요소는 뒤에 계속되는 요소의 배치에 영향을 주지 않고 마진을 설정할 때에도 다른 요소의 마진과 상쇄되지 않는다.
- fixed : 고정배치를 의미한다. 그 요소의 박스는 'absolute'로 지정된 것뿐만 아니라 윈도우 스크롤 등의 영역이동에 대해서도 고정되고 출력매체가 인쇄매체라면 각 페이지의 같은 위치에 출력된다. 박스의 위치(와 크기)는 top,right, bottom,left의 각 속성으로 지정한다. 그 값이 적용되는 요소는 뒤에 계속되는 요소에 영향을 주지 않고 마진을 설정한 때도 다른 요소의 마진과 상쇄되지 않는다.
- <길이> : 상대배치 경우 그 요소 본래의 위치에서의 거리를 뜻하고, 절대위치와 고정위치 경우는 포함블록의 네 변에서의 거리가 된다. 그 거리를 오프세트(offset)라 한다. 마이너스 값도 지정 가능하다. (그 요소의 부모 요소 이상의 상위 요소에 'static' 이외의 값을 적용하는 요소가 있으면 그 안에서 최하위 요소의 왼쪽 상단을 기준으로 한 거리)
- <퍼센테이지> : 상대위치 경우 요소 자체의 폭 또는 높이를 기준으로 하고, 절대 위치나 고정 위치 경우는 포함블록의 폭 또는 높이를 기준으로 한다. 마이너스 값도 지정 가능하다. top 속성과 bottom 속성에 대해서는 포함블록의 높이가 명확하지 않고 내용의 길이에 따라 달라지는 경우(내용의 행의 높이가 line-height 에 지정되지 않고 포함블록 전체의 높이가 지정되지 않은 경우)에 '퍼센테이지'는 전부 'auto'로 해석한다.
- auto : 요소나 박스의 종류, 기타 다른 관련 속성이 'auto'로 지정되었는지를 기준으로 한다.
# 상대 배치의 예
h1 {
color : silver;
font-size : 70px;
text-align : center;
}
h2 {
position : relative;
top : -180px;
padding :10px;
color : white;
background-color : gray;
text-align : center;
}
<h1>About<br/>CSS</h1>
<h2>Css에 관한 상세설명</h2>
<h3>처음으로</h3>
<p>CSS(Cascading Style Sheet, 스타일시트)는, 웹 페이지의 '표현'을 컨트롤 하기 위한 언어이다.</p>
- 상대배치의 경우 top과 bottom 속성을 동시에 지정하면 bottom 속성이 무시되고 left속성과 right 속성을 동시에 지정하면 right 속성이 무시된다.(방향 속성 값을 'rtl로 지정한 때는 반대쪽이 무시된다.)
# 절대 배치의 예
h1{
color : silver;
font-size : 50px;
}
h2 {
position : absolute;
top : 40px;
left: 200px;
width : 180px;
margin : 0;
padding : 10px;
color : white;
background-color : gray;
text-align : center;
}
<h1> About<br/>CSS <h1>
<h2> CSS에 관한 상세 설명</h2>
<h3> 처음으로 </h3>
<p> CSS(Cascading Style Sheet, 스타일시트)는, 웹 페이지의 '표현'을 컨트롤하기 위한 언어이다. </p>
3. 플로트(float, clear 속성)
- left : 그 요소를 왼쪽으로 플로트된 블록박스로 만든다. 뒤에 계속되는 내용은 그 블록박스 윗변의 오른쪽에서부터 시작된다.
- right : 그 요소를 오른쪽으로 플로트된 블록박스로 만든다. 뒤에 계속되는 내용은 그 블록박스 윗변의 왼쪽에서부터 시작된다.
- none : 그 요소를 플로트하지 않는다.
- float 속성을 적용하는 요소는 어떠한 형태로든 폭을 지정해야 하는 규칙이 있다. img 요소나 object 요소에는 width 속성, input 요소나 select 요소에는 size 속성, textarea 요소에는cols 속성값이 사용 가능하다. 이들 요소의 폭이나 높이를 내재치수라고 하며 내재적 폭을 가지지 않은 다른 요소에는 width 속성으로 폭을 지정하는 것이 필수이다.
# float 예
p { margin: 15px; }
img {
float : left;
margin : 15px;
}
<p><img src="./images/grid.gif" alt="그리드 시스템의 이미지" width="160" height="120"/> 그리드 시스템은 페이지의 종횡으로 가이드선을 그은 것을 가정하여 그 선에 정렬하여 콘텐츠를 배치하는 전통적 레이아웃 방법이다. 의식하는지 여부를 떠나 거의 대부분의 사이트가 이 레이아웃 방법이다. 의식하는지 여부를 떠나 거의 대부분의 사이트가 이 레이아웃 방법에 근거하여 내용을 배치했다고 해도 좋다. 콘텐츠의 규칙적 배치가 가능하며 사용자의 시점이 안정되고 가지런한 레이아웃이 실현 가능하다.</p>
p { margin: 15px; }
img {
float : left;
margin : 15px;
}
<p><img src="./images/grid.gif" alt="그리드 시스템의 이미지" width="160" height="120"/> 그리드 시스템은 페이지의 종횡으로 가이드선을 그은 것을 가정하여 그 선에 정렬하여 콘텐츠를 배치하는 전통적 레이아웃 방법이다. 의식하는지 여부를 떠나 거의 대부분의 사이트가 이 레이아웃 방법이다. 의식하는지 여부를 떠나 거의 대부분의 사이트가 이 레이아웃 방법에 근거하여 내용을 배치했다고 해도 좋다. 콘텐츠의 규칙적 배치가 가능하며 사용자의 시점이 안정되고 가지런한 레이아웃이 실현 가능하다.</p>
- p요소의 첫 부분에 img 요소를 지정하는 것이 아니라 텍스트의 중간부분에 지정해도 결과적으로는 동일하게 표시된다. 왜냐하면 img 요소는 float 속성에 의해 배치되어 p 요소의 포함 블록 안에서 강제적으로 왼쪽으로 플로트되기 때문이다.
- 플로트된 박스의 마진은 인접 박스의 마진과 상쇄되지 않는다. 즉 p 요소의 박스 마진과 플로트 된 img 요소의 박스 마진은 상쇄되지 않는다.
# 플로트와 다른 박스의 중첩
- 플로트는 뒤에 이어지는 다른 블록 레벨 요소의 박스에서도 유효하며 플로트가 해제되지 않는다. (clear 속성으로 해제 가능)
- 플로트된 박스와 인라인박스가 겹칠 때는 그 인라인 박스의 내용, 보더는 플로트된 박스보다 앞에 표시된다.
- 플로트된 박스와 블록박스가 겹치면 그 블록박스와 배경과 보더는 플로트된 박스의 배경에 가려 플로트 안의 투명한 부분에서는(마진 등) 투과되지만 내용은 플로트된 박스의 전면에 표시된다.
# 플로트 해제
- none : 플로트에 대하여 박스의 위치를 제약하지 않고 플로트는 계속해서 유효. 즉 플로트는 해제되지 않는다.
- left : 왼쪽으로 플로트된 박스보다 아래에 새로운 박스를 생성하여 표시. 즉 왼쪽 플로트 해제.
- right : 오른쪽으로 플로트된 박스보다 아래에 새로운 박스를 생성하여 표시. 즉 오른쪽 플로트 해제.
- both : 좌우로 플로트된 박스보다 아래에 새로운 박스를 생성하여 표시. 즉 좌우 양측 플로트 해제.
- clear 속성은 플로트된 박스 뒤에 이어지는 박스가 인접하지 않게 배치하는 속성이다. 값이 상속되지 않으므로 부모 요소가 플로트된 자손 요소를 포함하고 있고 부모 요소의 플로트를 clear로 해제할 경우 자손 요소에는 clear가 영향을 미치지 않는다.
- clear 속성은 블록 레벨 요소에만 적용할 수 있다.
- 두번째 p요소에 clear 속성값을 'both'로 지정하여 좌우의 플로트를 해제하고 있다.
# display 속성, position 속성, float 속성의 충돌
- 위의 속성은 충돌하는 면이 있기 때문에 CSS2 사양서에서는 다음과 같이 계층적인 규칙을 정하고 있다.
1. display 속성의 값이 none 이면 position 속성과 float 속성을 무시한다. 이때 요소는 박스를 생성하지 않는다.
2. 그 밖의 경우에 position 속성의 값이 'absolute' 또는 'fixed'이면 'display 속성의 값은 'block', float 속성의 값은 'none'으로 설정된다. 박스의 위치는 top, right, bottom, left의 각 속성과 포함블록에 따라 결정된다.
3. 그 밖의 경우에 float 속성의 값이 'none' 이외의 경우 display 속성의 값은 'block' 으로 설정되어 박스가 플로트된다.
4. 그 밖의 경우에 display 속성으로 다른 값이 설정되면 그대로 적용된다.
4. 겹쳐지는 순서(z-index 속성)
- 요소의 겹쳐지는 속성을 지정하려고 z-index속성을 사용할 수 있다.
- z-index 속성은 position 속성에 'relative' 'absolute' 'fixed' 가운데 한 가지 값을 가진 요소('static' 이외의 값을 가진 요소)에만 적용할 수 있다.
- 이미 z좌표상에 배치된 박스이 겹쳐지는 순서를 변경
- 그 박스가 새로운 z좌표상의 위치를 지정하는지 지정하지 않는지를 지정한다.
- auto : 그 박스의 겹쳐지는 순서는 부모 요소(부모박스)와 같다. 따라서 그 박스가 새로운 z좌표상의 위치를 지정하지 않는다.
- <정수> : 그 박스의 겹쳐지는 순서를 명시하며 기준이 되는 z좌표상의 위치 '0'이 자동으로 지정된다. 값이 큰 박스가 값이 작은 박스보다 항상 앞에 표시된다. 마이너스값도 지정 가능하다. 같은 값의 박스는 XHTML에서 뒤에 출현하는 요소가 좀더 앞에 표시된다.
- 아래와 같이 나온다.
- p#z02와 p#z03이 '1'이고 p#z01이 '2'인 경우
5. 텍스트의 표기 방향(direction 속성, Unicode-bidi 속성)
- direction 속성으로 텍스트의 기본적 표기방향을 설정하고 Unicode-bidi 속성으로는 Unicode의 표기방향에 관한 지시를 편입시키거나 덮어쓰기를 지정한다.
- ltr : 텍스트를 왼쪽에서 오른쪽으로 표기한다.
- rtl : 텍스트를 오른쪽에서 왼쪽으로 표기한다.
- direction 속성의 값은 요소의 기본적 표기방향이 되고, Unicode-bidi 속성으로 지정한 경우의 기본적 표기 방향이 된다.
- normal : 표기방향에 관해 새롭게 지정하지 않고 Unicode의 표기방향에 관한 지시를 따른다.
- embed : 인라인 요소의 경우 표기방향을 새롭게 지정한다. 이 경우 표기방향은 direction 속성에서 설정한 방향이 된다.
- bidi-override : 인라인 요소 또는 인라인 요소를 포함한 블록 레벨 요소의 경우 Unicode의 표기방향에 관한 설정을 무효화한다. 이때 표기방햐은 direction 속성으로 설정한 방향이 된다.
6. 폭과 높이(width 속성, height 속성)
- width 속성은 블록 레벨 요소 또는 치환 요소가 생성하는 박스의 내용영역의 폭을 지정한다. [치환 요소 : img, object, input, select, textarea.. 등과 같이 외부의 리소스나 브라우저에 따라 치환되는 인라인 요소]
- 비치환 인라인요소 : em,strong 등 요소 내용이 외부의 리소스나 브라우저에 따라 치환되지 않은 요소
- height 역시 블록레벨 요소 또는 치환 요소가 생성하는 박스의 내용영역을 대상으로 한다.
- <길이> : 내용영역의 폭 또는 높이의 고정값이다. 마이너스 값은 지정할 수 없다.
- <퍼센테이지> : 내용영역의 폭 또는 높이를 포함블록에 대한 퍼센테이지로 지정한다. 마이너스 값은 지정할 수 없다.
- auto : 요소나 박스의 종류, 다른 관련된 속성이 'auto'로 지정되었는지에 의존한다.
# 치환 요소에 width 속성과 height 속성을 지정한 경우
- 여기에서 width속성과 height 속성 어느쪽인가 한쪽의 값이 'auto'인 때에는 어떻게 될까? 이때는 다른 속성으로 명시된 폭 또는 높이에 맞춰져 값이 자동적으로 계산된다.
- width 속성과 height 속성 값에 '퍼센테이지'를 지정하면 포함블록에 대한 비율로 계산하여 표시되며 내재치수에 대한 퍼센테이지로 표시되지 않는다. 즉 치환 요소가 포함된 블록의 비율을 기준으로 폭과 높이가 결정된다.
# width 속성과 height 속성의 적용 규칙
- 절대 배치된 블록 레벨 요소의 포함블록은 다음의 등식으로 결정
- Win IE 5.5 이전과 6의 호환모드, Mac IE5의 호환모드, Netscape 4 이전, Opera 7/8의 호환모드에서는 width 속성과 height 속성이 사양대로 적용되지 않고 내용영역과 폭과 높이뿐만아리라 패팅과 보더도 포함된다. [CSS핵 해결]
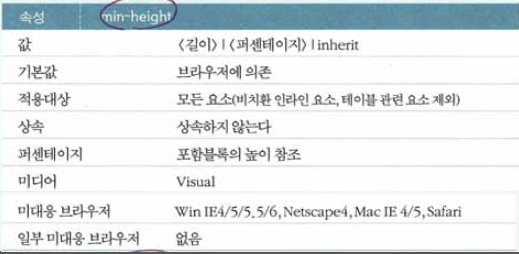
# 폭과 높이의 최소값과 최대값(min-width, max-width, min-height, max-height 속성)
- <길이> : 내용영역의 폭의 최소값 또는 최대값을 고정값으로 지정한다. 마이너스 값은 지정할 수 없다.
- <퍼센테이지> : 내용영역의 폭의 최소값 또는 최대값을 포함블록의 폭에 대한 퍼센테이지로 지정한다. 마이너스값은 지정할 수 없다.
- auto : 내용영역의 폭을 제한하지 않는다. mix-width 속성에만 지정가능하다.
- <길이> : 내용영역 높이의 최소값 또는 최대값을 고정값으로 지정한다. 마이너스 값은 지정할 수 없다.
- <퍼센테이지> : 내용영역 높이의 최소값 또는 최대값을 포함블록의 폭에 대한 퍼센테이지로 지정한다. 마이너스 값은 지정할 수 없다.
- auto : 내용영역의 높이를 제한하지 않는다. max-height 속성에만 지정 가능하다.
- 이 경우 클래스명이 'note' 인 p요소는 오른쪽으로 플로트되고 내용영역의 폭은 165px로 표시되지만 최소값은 '100px' 최대값은 '200px'로 제한된다.
-
7. 인라인박스의 높이(line-height 속성)
- 1행을 구성하는 복수의 인라인박스가 포함된 사각형 영역을 '행박스'(line box) 라고 한다.
- line-height 속성이 블록 레벨 요소에 적용되면 포함된 인라인박스의 '최저한의 높이'를 지정하는 것이 된다. 한편 비치환 인라인 요소에 적용되면 그 요소가 생성한 인라인박스의 '정확한 높이'를 지정하는 것이 된다.
- img 요소 등의 치환 요소는 예외로 박스의 높이는 내재치수나 height 속성으로 결정된다.
- normal : 그 요소의 글꼴 크기를 기준으로 브라우저가 적절한 값을 인라인박스의 높이로 계산한다.
- <실수> : 그 요소의 글꼴 크기의 값과 곱하여 인라인박스의 높이를 계산한다.
- <길이> : 인라인박스의 높이를 고정값으로 지정한다. (마이너스 안됨)
- <퍼센테이지> : 그 요소의 글꼴 크기에 대한 퍼센테이지로 지정한다. (마이너스 안됨)
- 양자의 차이를 '행간(leading)', 행간의 반의 높이를 '반행간(half-leading)'이라 한다.
- 글꼴 크기는 font-size 속성으로 설정한다.
- CSS2의 사양서에는 행박스 안에 있는 모든 인라인박스가 아래쪽 변에 정렬하는 경우에 행박스의 높이는 가장 높은 라인박스의 높이와 정확히 일치하게 되어 있다.
- 이처럼 지정하면 img 요소가 '120px'의 높이이기 때문에, 행박스의 높이는 '120px'로 설정되어 그 행박스에 포함된 다른 인라인박스의 반행간이 없어지고 뒤에 계속되는 행박스에 포함된 인라인박스는 높이 '24pt' 일정하게 나타난다.
#line-height 속성 값이 font-size 속성 값보다 작은 경우
- line-height 속성 값이 font-size 속성 값보다 작을 때는 인라인박스의 높이는 font-size속성 값보다 작게 표시되어 글꼴은 박스의 바깥으로 튀어나온다. 거기에 다시 그 박스가 행박스 전체의 윗변이나 아랫변에 접하면 글꼴은 그 행박스에서 튀어나온다.
- 비치환 인라인 요소의 높이 계산에는 마진, 패딩, 보더가 포함되지 않고 그 영역은 인라인 박스 주위에 표시된다. 즉 행박스 전체의 높이가 내부에 포함하는 인라인박스의 외변(마진의 변)보다 짧은 경우 보더나 패딩이 인접하는 행박스에서 튀어나온다. 이때 인라인박스의 보더나 패딩이 행박스에 의해 잘릴 수도 있다.
# 행 박스 높이와 인라인박스 높이의 차이
- line-height 속성은 어디까지나 '인라인 박스'의 높이를 지정하기 위한 속성이며, '행박스'의 높이를 지정하는 것이 아니다.
- 행박스의 폭은 포함블록이나 width 속성에 의해 결정되지만 행박스의 높이는 다음순서로 결정된다.
1. 행박스 안의 각 인라인박스의 높이를 height 속성이나 line-height 속성으로 계산한다.
2. 행박스 안의 인라인 박스의 수직위치를 vertical-align 속성 값에 따라 결정한다.
3. 결과적으로 행박스 안의 최상부에 있는 인라인박스의 윗변에서 최하부에 있는 인라인 박스의 아랫변까지의 거리가 행박스 전체의 높이가 된다.
- 인라인 요소가 내용이 없는 때에도 빈 인라인박스가 생성되어 높이나 마진, 패딩, 보더를 가질 수 있기 때문에 행박스 높이 계산에 영향을 미친다.
8. 인라인박스나 칸의 수직위치(vertical-align 속성)
- vertical-align 속성을 인라인 요소에 적용하는 것과 칸 요소 (th,td)에 적용하는 것은 값의 의미에 차이가 있다.
# 인라인 요소에서 의미
- baseline : 인라인 박스의 베이스라인을 부모박스의 베이스라인에 정렬한다. 인라인박스에 베이스라인이 존재하지 않으면 그 박스의 아랫변을 부모박스의 베이스라인에 정렬한다.
- middle : 인라인 박스의 중심선을 부모박스의 베이스라인에서 소문자 'x' 높이의 반(즉 0.5ex분)을 올린다.
- sub : 인라인박스의 베이스라인을 부모박스의 아래첨자 문자로서 적절한 위치까지 내린다.
- super : 인라인박스의 베이스라인을 부모박스의 위첨자 문자로서 적절한 위치까지 올린다.
- text-top : 인라인박스의 윗변을 부모요소의 글꼴의 윗변에 정렬한다.
- text-bottom : 인라인박스의 아랫변을 부모 요소의 글꼴의 아랫변에 정렬한다.
- top : 인라인박스의 윗변을 행박스의 윗변에 정렬한다.
- bottom : 인라인박스의 아랫변을 행박스의 아랫변에 정렬한다.
- <길이> : 그 길이만큼 박스를 올린다.(마이너스 값일 때는 내린다.) '0'은 'baseline'을 지정한 것과 같은 의미이다.
- <퍼센테이지> : 그 값을 line-height 속성 값에 곱한 거리만큼 박스를 올린다(마이너스 값일 때는 내린다). '0%'는 'baseline'과 같은 의미이다.
--> 인라인 요소에 vertical-align 속성 값이 'top' 'bottom' 이외를 지정하는 경우에는 부모 인라인 요소나 인라인박스를 생성하는 부모 블록 레벨 요소를 참조할 수 있는 때에만 효과가 있다. 왜냐하면 'top' 'bottom'이외의 값은 부모박스를 기준으로 수직위치를 결정하기 때문이며,부모박스가 존재하지 않는 때는 그 기준이 없는 것과 같기 때문이다.
# 셀 요소에 지정한 경우
- baseline ; 셀의 베이스라인을 그 셀이 걸치는 최초의 행의 베이스라인에 결정한다.
- middle : 셀의 중심선을 그 셀이 걸치는 행 전체의 중심성에 정렬한다.
- top : 셀의 위선을 그 셀이 걸치는 최초의 행의 위선에 정렬한다.
- bottom : 셀의 아래선을 그 셀이 걸치는 최후의 행의 아래선에 정렬한다.
- sup,super,text-top, text-bottom : 이 값들은 셀에는 적용되지 않는다. 대신 셀을 베이스라인에 정렬한다.
# 베이스 라인
- 베이스 라인은 글꼴의 기준선을 말하며 하단을 가리키지 않는다. 베이스라인에서 하단까지의 거리를 디센터(decender)라 하며 디센더의 상단이 베이스라인이 된다.


























































댓글 없음:
댓글 쓰기