1. 인용문(blockquote 요소)
- 텍스트를 정리된 인용문(block-level quotation)으로 정의하려면 blockquote 요소를 사용한다. blockquote 요소는 블록 레벨 요소이지만 직접 인라인 요소와 텍스트를 포함하는 것이 불가능하고 p 요소 등 다른 블록 레벨 요소를 포함해야 한다.
- 자신의 문장과 타인의 문장을 확실히 구별하려고 인용문을 blockquote 요소로 정의하는 것은 중요하다. 많은 브라우저들이 blockquote 요소를 들여쓰기로 표시하여 다른 부분과 시각적으로 구별하기 쉽게 출력된다.
# cite 속성으로 인용한 곳의 URI 명시
- blockquote 요소에는 cite 속성으로 인용한 곳의 URI를 명시하는 것이 좋다.
- 웹에 근거 페이지가 존재하지 않는 경우도 있다.
2012년 11월 30일 금요일
[문서구조-웹표준 교과서]3. 제목,문단,작성자 정보, 구분선
@ 본문을 구성하는 요소에는 크게 블록 레벨 요소와 인라인 요소의 두 종류가 있다.
# 블록 레벨 요소(block-level elements)
- 블록 레벨 요소는 '한 개의 독립된 덩어리'라는 의미이며 제목(h1),문단(p), 작성자 정보(address)등이 이에 해당된다.
# 인라인 요소(inline elements)
- 인라인 요소는 '행 안의 일부'라는 의미이며 링크(a), 이미지(img), 강조(em,strong)등이 해당된다.
1.제목(h1~h6 요소)
- 블록레벨 요소이다. (블록레벨요소 포함 안됨)
# h1~h6 요소의 계층구조에 주의(계층구조를 차례대로 지켜라)
# 원칙적으로 h1 요소는 하나의 문서에 하나만
# XHTML 2.0 초안
2. 문단(p 요소)
- 문단(paragraph)은 '단락', 즉 '문장의 한 덩어리'가 된다.(블록 레벨 요소 포함 안됨)
# 문단 도중에 강제로 행을 바꾼다. -> <br/>
# br 요소의 미래 (XHTML 2.0 초안)
3. 작성자 정보(address 요소)
- 텍스트를 작성자 정보로 지정하기 위해 address 요소를 사용한다. address 요소는 페이지 끝부분의 푸터 정보로서 공개일과 갱신일, 연락처(이메일주소) 등을 포함한다.
- ISO-HTML에서는 address 요소는 body 요소, blockquote 요소, div요소, form요소, fieldset 요소, object 요소의 자식 요소로서만 존재할 수 있고 address 요소에는 img 요소, object 요소, map 요소 등의 인라인 요소를 포함해서는 안된다고 규정되어 있다.
# 작성자 정보는 원칙적으로 모든 문서에 명시
# 날짜와 시간의 형식
- 공개일과 갱신일을 나타내은 날짜와 시간은 ISO 8601을 참고로 제정된 W3C 주석 'Date and Time Formats'에 다음의 여섯 가지 형식이 실려 있다.
- 'TZD'는 협정 세계시(UTC), 즉 그리니치 표준시로 부터의 시차이다. 시차가 없는 나라/지역에서는 'Z'라고 대문자로 표시한다.
- 음성 브라우저에서 읽는 방식
4. 구분선
- 문서 안에 구분선을 그을 때에는 hr 요소를 사용한다. hr 요소는 블록 레벨 요소이지만 빈 요소이므로 <hr/> 형식으로 기술한다.
# 블록 레벨 요소(block-level elements)
- 블록 레벨 요소는 '한 개의 독립된 덩어리'라는 의미이며 제목(h1),문단(p), 작성자 정보(address)등이 이에 해당된다.
# 인라인 요소(inline elements)
- 인라인 요소는 '행 안의 일부'라는 의미이며 링크(a), 이미지(img), 강조(em,strong)등이 해당된다.
- 인라인 요소와 텍스트는 반드시 블록 레벨 요소에 포함시켜 나타내어야한다. body 요소의 직접적인 하위 내용으로 하는 것은 옳지 않다.
1.제목(h1~h6 요소)
- 블록레벨 요소이다. (블록레벨요소 포함 안됨)
# h1~h6 요소의 계층구조에 주의(계층구조를 차례대로 지켜라)
# 원칙적으로 h1 요소는 하나의 문서에 하나만
# XHTML 2.0 초안
2. 문단(p 요소)
- 문단(paragraph)은 '단락', 즉 '문장의 한 덩어리'가 된다.(블록 레벨 요소 포함 안됨)
# 문단 도중에 강제로 행을 바꾼다. -> <br/>
# br 요소의 미래 (XHTML 2.0 초안)
3. 작성자 정보(address 요소)
- 텍스트를 작성자 정보로 지정하기 위해 address 요소를 사용한다. address 요소는 페이지 끝부분의 푸터 정보로서 공개일과 갱신일, 연락처(이메일주소) 등을 포함한다.
- ISO-HTML에서는 address 요소는 body 요소, blockquote 요소, div요소, form요소, fieldset 요소, object 요소의 자식 요소로서만 존재할 수 있고 address 요소에는 img 요소, object 요소, map 요소 등의 인라인 요소를 포함해서는 안된다고 규정되어 있다.
# 작성자 정보는 원칙적으로 모든 문서에 명시
# 날짜와 시간의 형식
- 공개일과 갱신일을 나타내은 날짜와 시간은 ISO 8601을 참고로 제정된 W3C 주석 'Date and Time Formats'에 다음의 여섯 가지 형식이 실려 있다.
- 'TZD'는 협정 세계시(UTC), 즉 그리니치 표준시로 부터의 시차이다. 시차가 없는 나라/지역에서는 'Z'라고 대문자로 표시한다.
- 음성 브라우저에서 읽는 방식
4. 구분선
- 문서 안에 구분선을 그을 때에는 hr 요소를 사용한다. hr 요소는 블록 레벨 요소이지만 빈 요소이므로 <hr/> 형식으로 기술한다.
# hr 요소의 미래(XHTML 2.0 초안)
[문서구조-웹표준 교과서]2. XHTML의 개요
@ XHTML의 전체 모양과 서식
1. XHTML의 전체 모양
- head 요소는 문서의 기본정보가 들어가는 공간이고 기본적으로 head에 적힌 내용은 화면에 표시되지 않는다. head 요소에는 문서의 타이틀을 지정하는 title요소와 메타태그를 지정하는 meta 요소 등이 포함된다.2. XHTML 서식
# 요소명은 '<'과 '>'으로 둘러싼다.
# <요소명>~</요소명> 형식으로 기술한다.
# 요소에 속성을 부여할 때 시작태그를 <요소명 속성명="속성값"> 형식으로 기술
- 속성명은 반드시 소문자로 적지만 속성값은 상황에 맞춰 대문자나 소문자, 한국어도 포함할 수 있다.
# 하나의 요소에 복수의 속성을 부여할 때에는 반각 스페이스 이용
# 부모 요소와 자식 요소의 관계를 적절하게 지정한다.
# 공백문자 처리
- XHTML 에서는 스페이스와 Tab키, 행 바꿈등을 동일하게 공백문자로 처리한다.
@ XML 선언, 문서형 선언, 네임 스페이스와 언어코드
1. XML 선언
- XHTML 은 XML 어플리케이션의 한 종류이기 때문에 문서의 처음 부분에 XML선언을 기술한다. 문자코드는 UTF-8 또는 UTF-16이기 때문에 다른 문자코드 세트를 사용할 때는 정확히 지정해야 한다.#버전 속성
- 버전 속성은 필수 속성이며 XML의 버전을 지정한다.#인코딩 속성
- 인코딩에 사용되는 문자코드 세트를 지정한다.- 현 상황에서는 UTF-8이나 EUC-KR로 지정하는 것이 일반적이다.
# standalone 속성
- XML선언에서는 standalone 속성을 지정할 수 있다. standalone 속성은 외부 DTD 의 참조 여부를 지정하기 위한 속성이며 값을 'Yes'라고 지정하면 '참조하지 않는다', 'No'라고 지정하면 '참조한다'가 된다.- XHTML 문서에서는 문서형 선언에 외부DTD 를 참조한다. 그렇기 때문에 standalone 속성을 지정할 때에는 'No'라고 지정해야 하지만 기본값이 'No'이기 때문에 특별히 standalone 속성을 지정하지 않아도 좋다.
2. 문서형 선언(DTD : Document Type Declaration)
- XHTML 에는 여러 버전이 있기 때문에 '이 문서는 어떤 버전의 XHTML로 작성되었다'라고 명시할 필요가 있다.# 문서형 선언의 내용
- 문서형 선언은 '공개 식별자'와 '시스템 식별자'로 구성된다.1) 공개 식별자 : //W3C//DTD XHTML 1.0 Strict//EN
2) 시스템 식별자 : http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd
- 공개 식별자는 문서형 정의를 참조하기 위한 식별자이다. W3C등의 표준화 단체가 정의하는 문서형 정의를 참조하기 위한 식별자이므로 문서작성자가 임의로 바꿀 수 없다.
- 시스템 식별자는 그 문서가 준수하는 문서형 정의를 참조하는 URI이며 아래와 같이 절대 URI로 지정할 수 있다.
# 어떤 버전을 준수해야 하는가
- XHTML 을 크게 나누면 XHTML 1.0과 XHTML1.1 버전이 있다. 또 XHTML1.0에는 'Strict', 'Transitional','Frameset'의 세가지 버전이 있다.- XHTML 1.0의 Strict, Transitional, Frameset 은 각각 HTML4.01 의 Strict, Transitional, Frameset을 이어받는다. XTHML1.1에서는 Transitional과 Frameset은 폐지되고 Strict에 해당하는 것만 존재하기 때문에 문서형 선언을 작성하는 방법은 한 가지다.
2. 네임 스페이스와 언어 코드
- xmlns 속성 : 네임 스페이스는 xmlns 속성으로 지정한다. XHTML 에서는 'http://www.w3.org/1999/xhtml'이 네임 스페이스로 부여되었기 때문에 이값을 지정한다.- xml:lang 속성과 lang 속성 : 언어코드는 xml:lang 속성으로 지정한다.
# 타이틀, 문자 코드세트, 설명문과 키워드
1. 타이틀
- XHTML 문서의 타이틀은 head 요소에 한번만 지정해야 한다.(타이틀바에 표시,64문자 이내)
# 좋은 타이틀 과 나쁜 타이틀
- 구체적이지만 길지 않은 타이틀2. 마임 타입과 문자코드세트
- XHTML 문서의 마임(MIME) 타입과 문자코드세트는 head 요소의 범위 안에, meta 요소에 http-equiv 속성과 content 속성을 붙이고 XHTML 문서 안에 한글 등의 비ASCII문자가 나오는 부분보다 앞부분(일반적으로는 title 요소의 바로 앞부분)에 지정한다.- http-equiv 속성은 서버의 HTTP헤더(HTTP 리스폰스 메세지 헤더)와 동일한 정보를 추가적 또는 후선적으로 출력하게 지시하는 것이다.
- Apache라면 .htaccess파일로 다음과 같이 지정해도 좋다.
==> Header append Content-type "application/xhtml+xml; charset=UTF-8"
- 확장자가 '.html'의 파일 모두에 특정 문자코드세트를 적용할 때에는, htacess 파일에는 다음과 같이 지정한다.
==> AddType "application/xhtml+xml; charset=UTF-8".html
# 마임 타입
- <meta http-equv="Content-Type" / > 에서는 문서 속성으로 마임 타입을 지정한다. XHTML문서에 지정하는 마임 타입은 'application/xhtml+xml'이 일반적이다.- XHTML문서에도 HTML 문서같이 마임 타입을 'text/html'로 적는 것이 일반적이지만 올바른 표현은 'application/xhtml+xml'임을 알아두자.
# 문자코드세트
- 문자코드세트에 관해서는 XHTML에서 XML선언의 인코딩 속성에서 이미 지정했으므로, <meat http-equiv="Content-type"/>에 특별히 지정하지 않아도 되지만 일부 브라우저에서 인코딩 속성의 정의를 정상적으로 인식하지 못할 수 있으므로 지정하는 편이 좋다.# 설명문과 키워드
- 메타 요소에 name 속성과 content 속성을 추가하여 다양한 메타데이터를 지정할 수 있다.1) 설명문은 name 속성의 값을 'description'이라 지정하여 content 속성에 내용을 기술한다.
2) 키워드는 name 속성의 값을 'keyword'로, content 속성에 내용을 콤마 (,)로 구별하여 기술한다.(동의어와 유의어 포함하도록 만들기)
@ 검색로봇 제어, 그 밖의 메타데이터, 내비게이션 링크
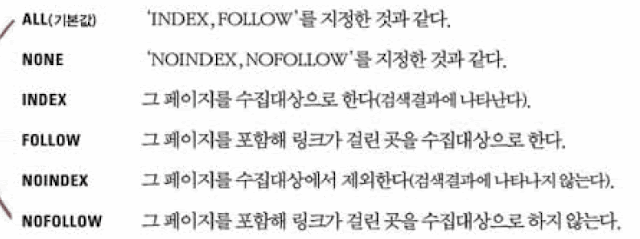
1) 검색로봇 제어- 일부 페이지를 검색로봇(스파이더와 크롤러)의 수집대상에서 제외하고 싶은 경우도 있다.
- content 속성은 다음과 같이 지정할수 있고 복수지정할 때에는 콤마(,)로 구분한다.
- 다음은 웹표준이 아닌 속성
# 구글(Google)의 검색로봇만을 제어 ['name'="GOOGLEBOT"]
# Robot.txt 이용
- 검색로봇은 robots.txt를 이용하여 제어가 가능하다. 아래의 내용을 저장해서 사이트의 루트디렉토리에 넣어 둔다.- Disallow이면 수집 제한
- allow 는 수집 가능
- 모든 폴더와 파일 수집 방지
- 구글 봇에 대해 수집 방지
2. 그 밖의 메타데이터
3, 기준 URI
- 기준 URI 지정은 base 요소를 사용한다. 기분URI는 그 문서 안 상대 URI의 기준이 되는 절대 URI를 말한다. base 요소에 기준 URI를 지정하여 그 이후에 나오는 link 요소와 a 요소,img 요소등은 그 URI를 기준으로 외부 자원을 참조하게 된다.# 브라우저는 다음의 우선 순위로 기준 URI를 결정한다.
1) base 요소로 지정된 기준 URI2) HTTP 헤더 등에서 얻은 기준 URI
3) 그 문서가 위치한 기준URI
2012년 11월 27일 화요일
[문서구조-웹표준 교과서]1. 웹 구조 이해
1. HTMP, URI, HTTP
- 웹의 기본적 개념은 문서형인 HTML, 문서 전송 프로토콜인 HTTP(HyperText Transfer Protocol), 문서 소재 지정방법인 URI(Uniform Resource Identifier)의 세가지이다.
- URI 는 이른바 '웹주소'(홈페이지 어드레스)를 말하며 웹에서 데이터 소재지, 사람으로 치면 '주소'를 나타낸다. URI는 예전에는 'URL(Uniform Resource Locator)이라 했지만 현재 'URN'(Uniform Resource Name)을 포함하여 더욱 넓은 개념의 URI가 주로 사용된다. (URL+URN = URI)
2. URI와 링크
- 웹에서 다양한 페이지를 오갈 수 있는 이유는 페이지들이 URI를 기본으로 한 '링크'로 연결되어 있기 때문이다. 링크는 어떤 특정 텍스트나 이미지를 클릭하면 지정된 URI로 이동하는 기능을 말한다. 링크에 의해 자유롭게 오가는 것이야말로 웹의 가장 큰 특징이다.# URI 스킴(URI schemes)
- URI 스킴은 URI를 어떤 규칙에 따라 기술하고 자원(데이터)에 어떻게 접근하는지 지정하는 것이다. 보통의 웹페이지에서는 http: 스킴을 이용한다.웹에는 이밖에는 FTP 서버에 접근하기 위한 ftp: 스킴, 이메일 주소를 지정하기 위한 mailto: 스킴 등이 일반적이다.
- http://<authority><path>?<query>
- http://<authority><path>#<fragment>
- '?'로 구별되는 쿼리부분(query component)과 '#'로 구별되는 프래그먼트 식별자(Fragment Identifier)를 지정할 수 있다.
# 책임자 부분(authority component)
- 책임자 부분은 서버명과 도메인명으로 구성되어 있다. '//'을 지정하여 네트워크상에 있는 리소스임을 나타낸다. 또 끝부분에 ':'으로 구분하여 서버의 포트번호를 지정할 수 있다. '책임자 부분에는 알파벳 또는 -(하이픈)만 사용할 수 있다'라는 룰이 있다.
- 'www'가 서버명에 해당하며 'www 서버'라는 의미이다. 최근에는 서버명 부분에 'shopping'이나 'news'등의 서브 도메인을 표시하는 경우도 많다.
- 도메인명은 어떤 조직 또는 개인에 할당된 세계에서 유일한 것이며 '독립도메인'이라고도 한다. '.co'는 '보통의 회사'라는 의미이며 운영주체에 따라 '.net'(네트워크 회사')
# 패스 부분(path component)
- 책임자 부분의 뒷부분을 패스 부분이라 하며 폴더명과 파일명으로 구성된다.
3. 절대URI 와 상대URI
# 절대 URI
- 절대 URI는 URI를 URI스킴에서 패스까지 전부 적는 것을 말하며 웹 전체에서 본 URI이다.
==> http://www.w3c.net/selected/books.html
- 절대 URI의 파일명이 생략된 경우 서버에 설정된 기본 파일 값이 참조된다.
== > http://www.cybergarden.net/selected
- 절대 URI가 폴더명으로 끝나는 때에는 끝부분에 '/'를 확실히 붙여야 한다.
# 상대 URI
- 상대 URI는 어떤 파일과 폴더를 기점으로 한 다른 파일과의 경로이다. 다른 사이트가 아니라 자기 사이트 안의 폴더와 파일을 참조하는 경우에 기본적으로 상대 URI를 사용한다.
피드 구독하기:
덧글 (Atom)