1. 글꼴 패밀리(font-family 속성)
- font-family 속성에는, 글꼴 패밀리명과 대표 패밀리명의 우선순위 목록을 지정한다. 이들을 콤마(,)로 구별하여 복수지정하고 지정순서 그대로 우선순위가 된다. 그 우선순위 목록을 '글꼴세트'라고 표현한다.
- 우선순위 목록을 지정하는 이유는 단일 글꼴만으로는 문서 안의 모든 문자의 그립(글꼴의 문자정보에서 실제 표현되는 자형)을 얻을 수 없는 경우도 있고 또 모든 글꼴이 사용자의 시스템에 존재하지 않기 때문이다.
- <글꼴 패밀리형> : 글꼴 패밀리명을 지정한다. 콤마(,)로 구별하여 복수지정할 수 있다. 글꼴 패밀리명에 빈칸이 포함된 경우는 반드시 인용부보('')로 묶는다. 한국어 글꼴 패밀리명을 한글로 지정할 때는 @charset 규칙에 그 CSS의 문자코드 세트를 지정하는 것이 좋다.
- <대표 패밀리명> : CSS에 정의된 대표 패밀리(generic family)인 'serif', 'sans-serif', 'cursive', 'fantasy', 'monospace' 를 지정한다. 대표 패밀리명은 키워드이기 때문에 인용부호로 묶지 않고 기술한다. 대표 패밀리는 글꼴 패밀리명으로 지정할 글꼴을 사용할 수 없을 때에 사용자의 시스템 환경에서 적절한 글꼴을 선택하는 장치를 제공하며 그 장치를 '폴백구조'라고 한다.
- 접근성을 고려해서 어떤 글꼴을 지정하는 경우에도 대표 패밀리를 대체적 글꼴로서 마지막에 지정하는 것을 추천한다.(사용자 PC에 설치되지 않은 글꼴은 표시할 수 없다.)
#대표 패밀리의 상세
- serif : 선에 삐침이 있다든지, 선 끝이 굵어지거나 좁아지는 글꼴이다. 한글의 명조체가 해당된다. 한글 글꼴에는 '바탕','궁서' 등이 있다.- sans-serif : 선에 삐침이 없고, 선 끝에 장식이 없는 글꼴이다. 한글의 고딕체가 해당한다. 한글 글꼴에는 '굴림', '돋음'등이 있다.
- cursive : 이탤릭체 이상의 필기체로서의 특징이 있는 글꼴이다.
- fantasy : 문자의 표현이 망가지지 않을 만큼 장식된 글꼴.
- monospace : 모든 그립이 고정폭이 같은 글꼴(고정피치글꼴). 한글 글꼴에는 '굴림체','돋음체'등이 있다.
# 영문과 숫자에만 라틴어 글꼴을 적용하는 방법
- Mac IE5등에서는 lang의 'en'속성이 지정되어 있어야 한다.2. 글꼴 스타일(font-style 속성)
- normal : 글꼴 데이터베이스에 '보통체'로 분류된 글꼴을 지정한다.
- italic :글꼴 데이터베이스에 '이탤릭체'로 분류된 글꼴을 지정한다. '이탤릭체' 사용 불가능한 때에는 '사체'로 분류된 글꼴을 선택한다.
- oblique : 글꼴 데이터 베이스 중에 '사체'로 분류된 글꼴을 지정한다. [사체는 보통체를 기울인 글꼴이다.]
# 한글을 이탤린체나 사체로 지정했을 때의 문제점
- 한글에 'italic'을 적용한 문장은 흐릿해진 느낌에 가독성이 떨어진다.- 많은 브라우저가 address 요소, em 요소, dfn 요소, cite요소 등을 자동으로 이탤릭체로 표시하는데 한국어 환경에는 이들 요소에 글꼴 스타일을 'normal'로 지정한 뒤 보더나 배경 또는 글꼴 굵기 등으로 표현하는 것도 좋다.
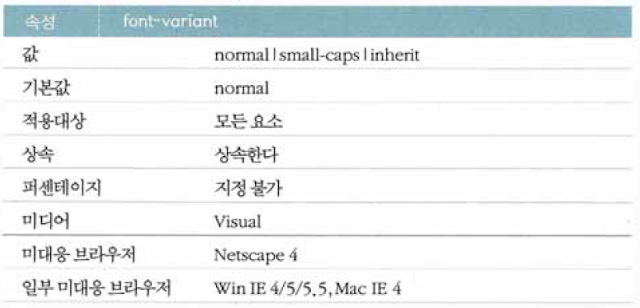
3. 글꼴 변형 (font-variant 속성)
- normal : 브라우저의 글꼴 데이터베이스에서 '스몰 캐피털'로 되지 않은 보통의 글꼴을 지정한다. 스몰 캐피털은 소문자 크기의 대문자를 말한다.- small-caps : 브라우저의 글꼴 데이터베이스에서 '스몰 캐피털'로 분류된 글꼴을 지정한다.스몰캐피털로 분류된 글꼴이 사용 불가능하면 보통 글꼴의 대문자를 스몰 캐피털화해서 생성해야 하지만 불가능한 때에는 단순히 대문자로 표현하게 되어 있다.
- 장식용도뿐 아니라 음성브라우저가 적절히 읽을 수 있게 지원하는 목적이 있다.
4. 글꼴의 굵기(font-weight 속성)
- 100-900 : 글꼴을 100단위의 9단계 굵기로 표시한다. 글꼴 패밀리에 9단계의 굵기가 준비되지 않든지 브라우저가 9단계의 굵기에 대응하지 않기 때문에 이같은 세밀한 설정은 실현 불가능하다.- normal : 글꼴을 '400'과 같은 굵기로 표시한다.
- bold : 글꼴을 '700'과 같은 굵기로 표시한다.
- bolder : 상속한 글꼴보다 글꼴에 대응하는 수치 가운데 가장 가까운 굵기를 반영한다. 해당 굵기의 글꼴이 사용 불가능하면 글꼴은 변경되지 않고 수치를 한 단계 높인다.
- lighter : 상속한 글꼴보다 얇은 글꼴에 대응하는 수치 가운데 가장 가까운 굵기를 반영한다.
5. 글꼴의 글자폭(font-stretch 속성)
- font-stretch 속성은 글꼴 패밀리 가운데 다른 문자폭의 글꼴을 지정한다. 보통체 이외에 문자폭이 넓은 '확장체'나 문자폭이 좁은 '압축체'가 준비되었다면 그 글꼴로 표시한다. 지정 불가능한 값은 문자폭이 좁은 순서로 다음과 같이 순위를 매긴다.- font-stretch 속성은 현재 많은 브라우저가 지원하지 않기 때문에 일반적으로 사용되지 않는다.
6. 글꼴의 크기(font-size 속성)
- <절대사이즈> : 다음의 키워드를 <절대사이즈>로 지정할 수 있다.[xx-small|x-small|small|medium|large|x-large|xx-large]
- <상대사이즈> : 다음의 키워드를 <상대사이즈>로 지정할 수 있다.
[larger|smaller]
- <길이> : 글꼴의 크기를 길이 단위로 지정한다. 마이너스 값 지정은 불가이다. 단위로 'em'이 'ex'를 사용하는 때는 부모 요소의 글꼴 크기를 참조한다.(부모 요소가 없으면 기본값 'medium'을 참조한다.)
- <퍼센테이지> : 글꼴의 크기를 부모 요소의 글꼴 크기(부모 요소가 없으면 기본값 'medium')에 대한 퍼센테이지로 지정한다. 마이너스 값 지정은 불가이다.
- h3요소는 부모 요소인 html 요소의 'medium'에 '1.2*1.2=1.44'의 배율을 곱한 크기로 표시된다. p요소는 'medium'의 '100%'크기로 표시된다.
# 길이에 절대단위를 지정하는 문제점
- font-size 속성에 길이로 절대단위를 지정하면 Win IE등 일부 브라우저에서는 사용자가 설정을 변경하여 글꼴 크기를 바꿀 수 없어 접근성이 크게 손상된다.
# 텍스트를 가지지 않는 요소에 font-size 속성을 지정하는 의미
- 이미지가 표시 불가능한 환경에서 대체텍스트에 font-size 속성 값 적용도 예상할 수 있다.
7. 글꼴 크기 조정(font-size-adjust 속성)
- 라틴어 글꼴 등 활자케이스가 두 종류(대문자와 소문자)인 글꼴은 글꼴 크기 이외에 소문자 'x'의 높이인 'x-height'가 있고, 글꼴 크기의 외관이나 가독성을 높이려고 이 'x-height'에 의존한다. 즉 같은 글꼴 크기라도 'x-height'의 크기는 다양하며 글꼴 크기와 'x-height'의 비율에 따라 텍스트의 가독성이 떨어지기도 한다. 양자의 비율을 '종횡비'(aspect value)라고 하며, 'x-height'를 글꼴 크기로 나눈 값으로 계산한다. 일반적으로는 종횡비가 높을수록 글꼴 크기가 작아도 가독성이 좋고, 종횡비가 작을수록 글꼴 크기를 작게 하는 것만으로도 가독성이 떨어진다.
8. 글꼴 관련 속성의 일괄지정(font 속성)
- 각 값에는 글꼴 관련 속성의 일부와 line-height 속성의 값을 공백문자로 구별하여 복수 지정할 수 있고 일부는 생략할 수 없으며 지정 순서를 묻는다.- 예를 들어 위와 같은 CSS를 아래와 같이 줄일 수 있다.
- 생략하면 기본값이 지정된 것과 같다.
- font 속성을 지정하면 일괄지정 불가능한 font-stretch 속성과 font-size-adjust 속성의 값도 초기화 되어 기본값이 설정된다.# 시스템 글꼴 지정
- 다른 값과 동시 지정은 불가능하고 단독으로 지정한다.
- caption : 윈도우의 타이틀바 등의 자막이나 라벨에 사용하는 글꼴
- icon : 아이콘 이름에 사용하는 글꼴
- menu : 메뉴에 사용하는 글꼴
- message-box : 다이얼로그 박스에 사용하는 글꼴
- small-caption : 작은 툴박스에 타이틀 등에 사용하는 글꼴
- status-bar : 윈도우의 스테이터스 바에 사용하는 글꼴





























댓글 없음:
댓글 쓰기